Nell’articolo precedente ti ho parlato di come integrare la tua pagina Facebook nel tuo sito web tramite l’apposito plug-in mentre in questo post voglio spiegarti come fare ad integrare il badge di Google+.
Come avevo precedentemente spiegato, è importante mettere ben in evidenza sui nostri siti web e viceversa, tutti i canali sui quali siamo presenti in modo che i nostri utenti possano scegliere il loro preferito per poterci seguire.
Hai fretta? Salva questo articolo in PDF
Stanco di scorrere? Scarica gratis una versione PDF da leggere offline e condividere con i colleghi.
Per quanto riguarda Google+, la prima cosa che devi fare è collegarti all’indirizzo sottostante:
https://developers.google.com/+/web/badge/
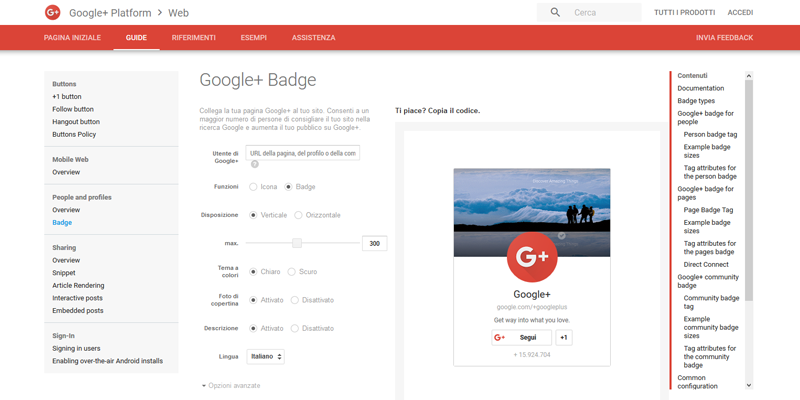
Una volta visualizzata la pagina, troverai nella colonna centrale una serie di campi da impostare a tuo piacimento che ti permetteranno di personalizzare il tuo badge a seconda delle tue esigenze.
Il primo campo disponibile, e fondamentale, richiede l’inserimento della url relativa alla tua pagina, al tuo profilo o alla tua community.

Se non ti ricordi a memoria l’indirizzo basta che ti colleghi alla tua pagina/profilo/community e copi l’indirizzo riportato nel campo dedicato alla url.

Se sei già loggato, quindi hai già effettuato la login nei servizi Google, visualizzerai, senza dover inserire nuovamente la url, le pagine che già gestisci oppure, cliccando sulla voce “Altro“, avrai la possibilità di aggiungerne una nuova.
La seconda voce si chiama Funzioni e ti permette di scegliere se creare una icona oppure un badge.
Vuoi sapere come aumentare le visite al tuo sito web?
Prenota subito un appuntamento gratuito online oppure chiamaci direttamente al 0383 052137
Creazione di una icona
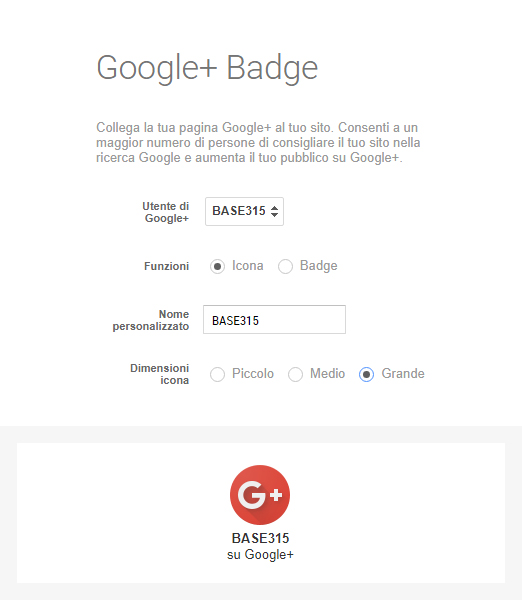
Se hai deciso di spuntare la voce “Icona” hai la possibilità di assegnare un nome personalizzato e di decidere fra tre dimensioni prestabilite: Piccolo, Medio, Grande.
Ecco un esempio:

Una volta ottenuto il risultato da te voluto copia e incolla nel tuo sito web lo snippet (porzione di codice ottenuta) che trovi sotto l’anteprima della tua icona.
Creazione di un badge
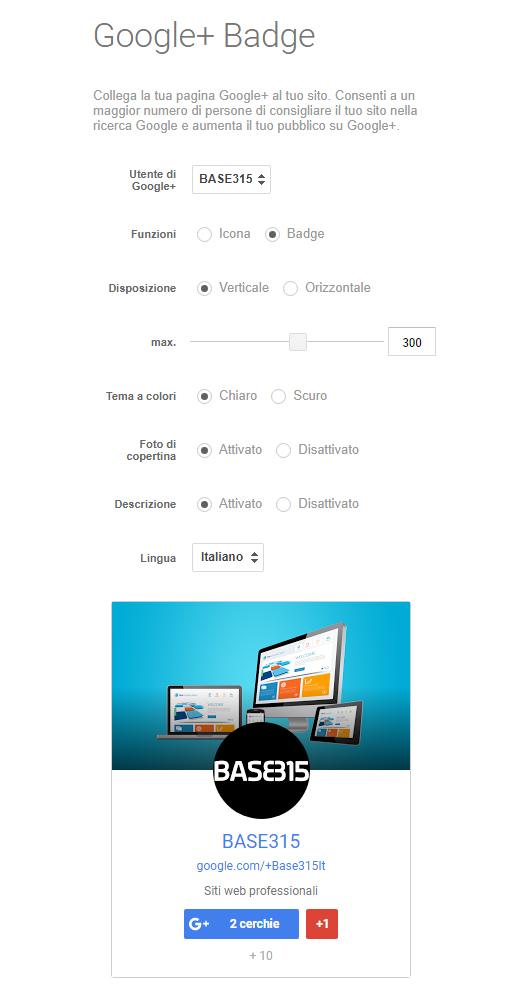
Se hai scelto, invece, questa opzione come prima scelta avrai la possibilità di selezionare la modalità verticale oppure orizzontale.
Le opzioni a tua disposizione sono le seguenti:
Tema a colori: chiaro o scuro
Foto di copertina: attivato o disattivato
Descrizione: attivato o disattivato
Lingua
Tieni presente che per la versione orizzontale, le opzioni “Foto di copertina” e “descrizione“, non sono disponibili.
Ecco un esempio:

Una volta ottenuto il risultato da te voluto copia e incolla nel tuo sito web lo snippet (porzione di codice ottenuta) che trovi sotto l’anteprima del tuo badge.
Se hai bisogno di aiuto per l’installazione del badge nel tuo sito web, puoi contattarmi inviandomi una email dalla pagina Contatti del nostro sito web.