Molte persone amano trascorrere il loro tempo su Facebook per divertirsi, rilassarsi, chattare con amici e curiosare o semplicemente per occupare qualche momento di noia trascorso in una sala di attesa.
L’obiettivo di una azienda o di un libero professionista che decide di utilizzare Facebook in modo professionale è quello di cercare di sfruttare al meglio questo potente canale cercando di “catturare” tutte le persone che utilizzano il Social e che sono interessate al suo prodotto/servizio con l’intento primario di convertirle in fan.
Una volta convertito un potenziale cliente in fan, si dovrà cercare di instaurare con quest’ultimo un tipo di comunicazione ben pianificato che avrà l’obiettivo di aumentare la conoscenza del fan relativa sia a prodotti e servizi che al brand aziendale, instaurando un vero e proprio rapporto di dialogo che lo guiderà fino all’acquisto finale e lo fidelizzerà per le scelte future.
Hai fretta? Salva questo articolo in PDF
Stanco di scorrere? Scarica gratis una versione PDF da leggere offline e condividere con i colleghi.
Non dimentichiamo che molti dei post che pubblichiamo sulla nostra Fan Page molto probabilmente saranno visualizzati dal nostro fan al quale, inoltre, potremo riproporci effettuando campagne Facebook mirate esclusivamente ai Fan già acquisiti.
Quindi, per utilizzare al meglio l’attuale re dei Social ed ottimizzare la nostra comunicazione è fondamentale che tutti i servizi che utilizziamo puntino alla nostra Fan Page (e viceversa naturalmente per quanto riguarda i canali più importanti).
Non sappiamo infatti da quale canale il nostro potenziale cliente entrerà a conoscenza dei nostri prodotti/servizi; potrebbe passare sul nostro sito, leggere una nostra email o la nostra newsletter oppure trovare un nostro volantino nella cassetta delle lettere e, se in quel momento troverà in evidenza il collegamento alla nostra pagina Facebook, sarà invogliato a visitarla e infine, se saremo fortunati, a cliccare sul link “Mi piace” per seguirci dal sul suo canale preferito.
Per quanto riguarda il sito web, Facebook mette a disposizione degli sviluppatori un tool di strumenti in grado di integrare la sua applicazione nel nostro sito web in svariate modalità.
Al seguente link trovi il Plug-in di incorporazione per le Pagine Facebook.
Il suo utilizzo è molto semplice e non richiede grandi competenze tecniche; ad ogni modo se hai bisogno di un aiuto o di una piccola consulenza puoi contattarmi chiamando il 338 8686355 oppure inviarmi una email compilando il form che trovi nella pagina Contatti.
La figura seguente riporta tutti i campi che devi compilare per ottenere il codice da incorporare nel tuo sito web.
Il primo campo è fondamentale in quanto permette di collegare il plug-in alla tua pagina Facebook mentre i campi seguenti riguardano l’aspetto che quest’ultimo dovrà avere.

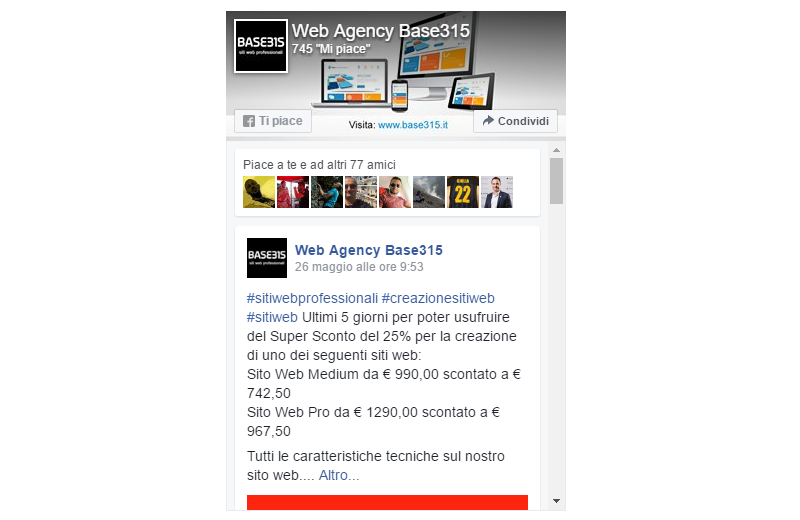
Ed ecco infine, alcuni esempi di possibilità che sono previste per l’utilizzo del Plug-in.
URL della Pagina Facebook
Come detto precedentemente questo campo è fondamentale per ottenere il codice da integrare nel sito. Copia e incolla l’url della tua pagina nel primo campo e premi invio per vedere l’anteprima.

Tab
Di default è inserito l’attributo timeline che permette di visualizzare gli ultimi post pubblicati sulla pagina.

Gli attributi a disposizione per il campo Tab sono timeline, events e messages e possono essere utilizzati anche assieme, purchè separati da una virgola, per combinarli a tuo piacimento.
Se non li vuoi visualizzare basta lasciare il campo vuoto e anche la timeline sarà eliminata.
Larghezza
Se utilizzi una struttura responsive ti consiglio di non inserire una parametro relativo alla larghezza in modo tale che il Plug-in si adatti automaticamente alla struttura del sito.
In caso contrario puoi comunque impostare una larghezza in pixel che può variare da un minimo di 180px ad un massimo di 500px; il valore predefinito è di 340px.
Se decidi di optare per questa seconda possibilità rimuovi la spunta alla voce “Adatta alla larghezza del contenitore del plug-in”.
Altezza
In alcuni casi può essere necessario impostare un’altezza precisa del nostro Plug-in; per esempio se dobbiamo allineare quest’ultimo all’altezza di alcuni elementi adiacenti affiancati l’uno all’altro su una riga orizzontale.
In questi casi è possibile impostare un valore in pixel da un minimo di 70px ad un massimo di 500px; come valore predefinito viene impostato 500px.
Vuoi sapere come aumentare le visite al tuo sito web?
Prenota subito un appuntamento gratuito online oppure chiamaci direttamente al 0383 052137
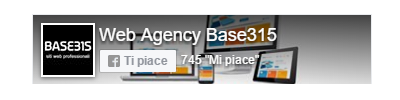
Usa un titolo più piccolo
Spuntando questa voce si ottiene un effetto ridotto della parte principale dove compare il nome della pagina, il logo, la copertina, il numero di mi piace, il pulsante “Mi piace” ed il pulsante “Condividi”.
La spunta è disattivata come valore predefinito.
Adatta alla larghezza del contenitore del plug-in
La spunta di questa voce è attiva come valore predefinito.
Nel caso volessi impostare una larghezza differente vedi voce “Larghezza”.
Nascondi immagine di copertina
Questa voce spuntata permette di eliminare l’immagine di copertina utilizzata sulla nostra fanpage.
La spunta è disattivata come valore predefinito.

Mostra i volti dell’amico
L’ultima voce “Mostra i volti dell’amico” permette di visualizzare alcune delle immagini di profilo utilizzate dai nostri fan.
Quando una pagina Facebook ha tanti fan potrebbe essere utile tenere spuntata questa voce in quanto visualizzando il Plug-in sul sito web si potrebbe vedere alcuni dei nostri amici e conoscenti che sono già fan della pagina e indurci a seguirla a nostra volta.
La spunta è attiva come valore predefinito.

Tutte le voci sopra indicate possono essere combinate a seconda delle tue esigenze in modo da ottenere l’effetto grafico più adeguato al tuo sito e alla tua comunicazione.
Dopo aver assegnato ogni valore ad ogni campo e definito correttamente la struttura che il Plug-in dovrà avere non appena sarà installato nel tuo sito web clicca sul pulsante “Ottieni il codice”.
Attualmente Facebook offre le seguenti possibilità:
- SDK JavaScript
- IFrame
SDK JavaScript
Questa opzione predefinita prevede due blocchi di codice da inserire all’interno della pagina o delle pagine in cui vuoi che compaia il Plug-in.
Il primo blocco di codice è da copiare e incollare possibilmente appena dopo il tagmentre il secondo blocco va inserito nel punto in cui vuoi che compaia il Plug-in.
IFrame
Questa ulteriore opzione invece prevedere un blocco unico di codice e va inserito direttamente nel punto in cui si desidera che appaia il Plug-in.
A questo punto non ti resta che inserire il codice ottenuto nelle tue pagine web e dare la possibilità ai visitatori di accedere velocemente alla tua Pagina Facebook direttamente dal tuo sito internet!